Other
WebARフェイスフィルター
Overview 概要WebARで実現できるフェイスフィルター
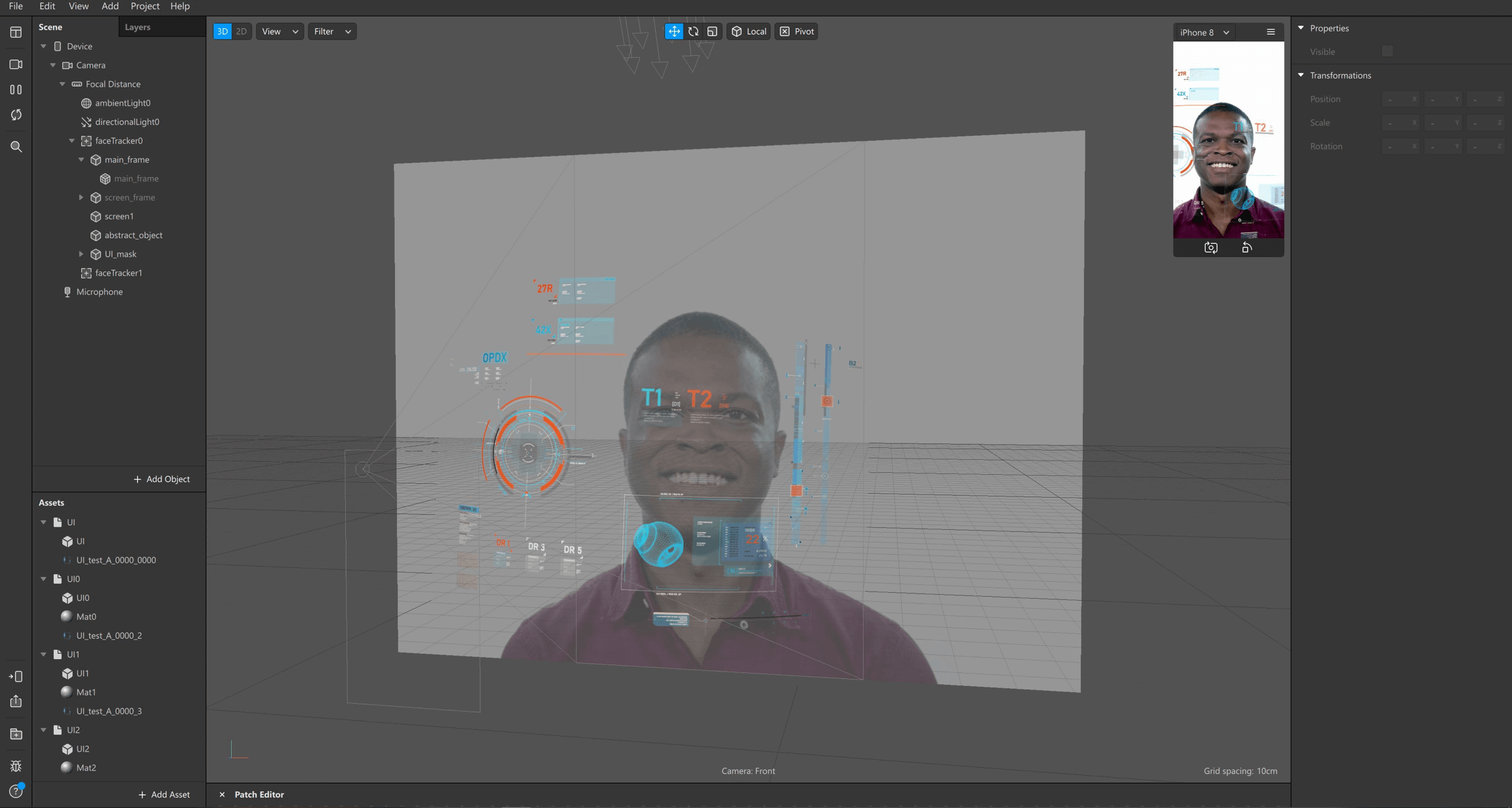
WebARで実現できるフィルター効果と、顔認識ではなくカメラに紐づけるフィルターの検証用プロダクト。
Concept コンセプトデータ容量を極限まで削り、近未来的でリアリティのあるマスクとユーザーインターフェースを作成
動画制作で良く利用される3Dの技術をそのまま使うと、データの容量が大きくなりすぎてしまい、マスクのトランスフォームやユーザーインターフェイスのアニメーションが動かなくなってしまうため、データ容量を極限まで削りながらも、近未来的でリアリティのあるヘルメット型マスクとユーザーインターフェイスをデザインしました。



クオリティを担保し、データ容量を削る
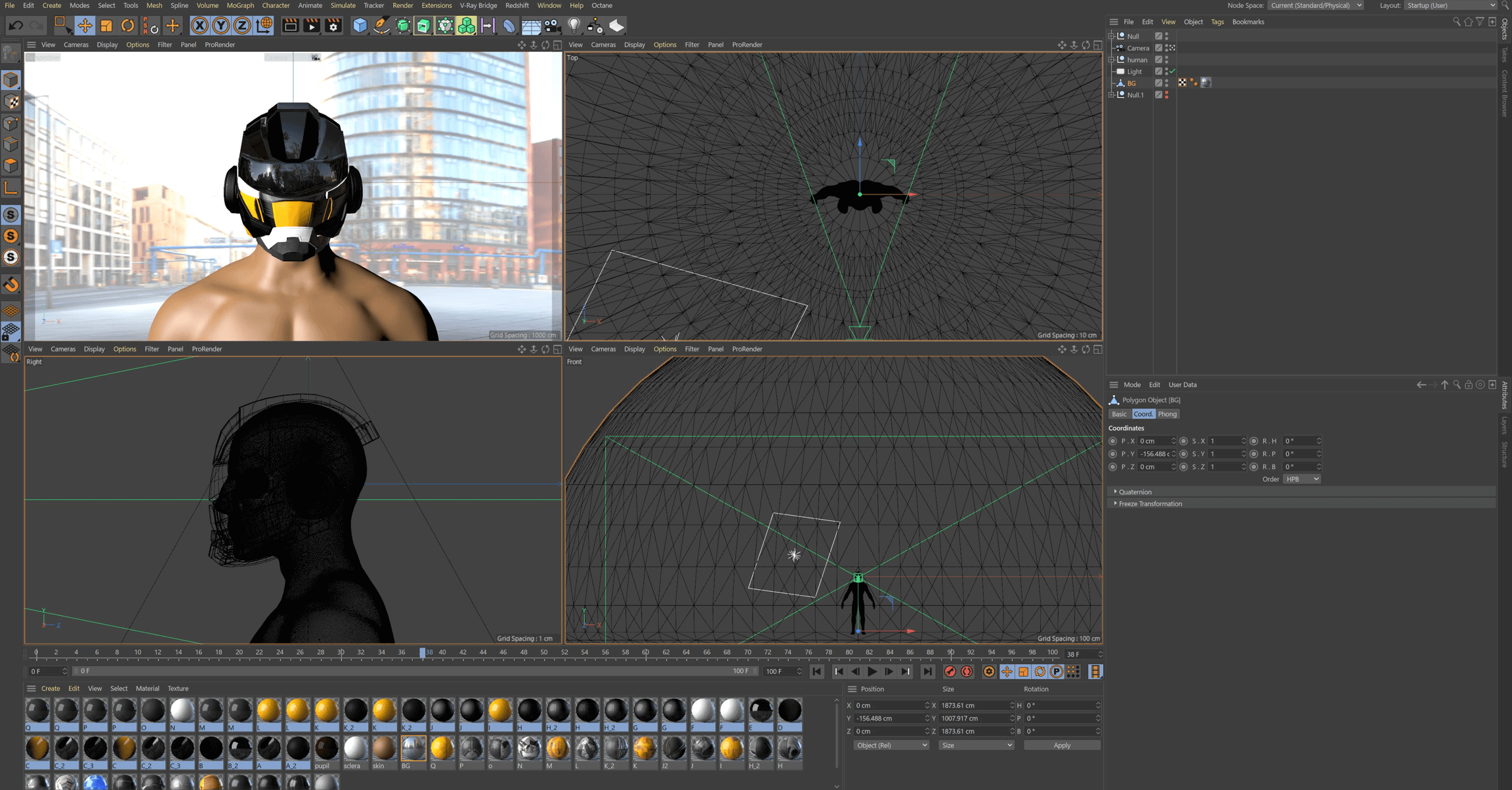
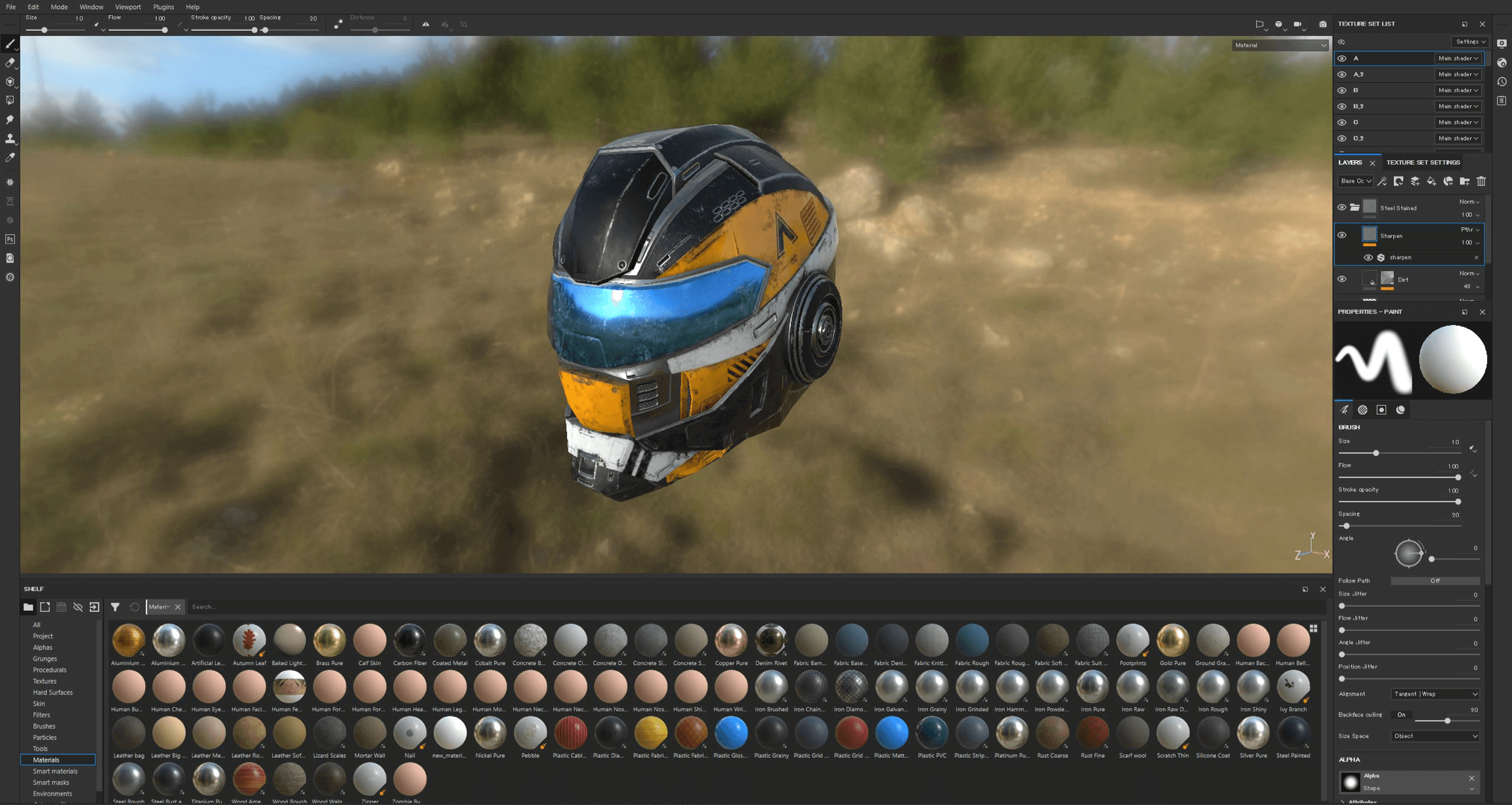
ヘルメット型マスクは、トランスフォームしバラバラに分解されたときの各パーツの形状、パーツが組み合わさったときマスクのシルエット、そしてアニメーションという三種類の見え方を考慮しています。ラフデザインの段階では近未来感が強く感じられるマスクをイメージしていましたが、今回のフェイスフィルターを効果的に見せるためにはもっとリアリティが必要だと考え、傷や剥げた塗装を入れ、近未来感とリアリティの丁度良いバランスを探りながらデザインしました。マスク、ユーザーインターフェース共に、人の顔のパーツや輪郭の位置を計算し調整しています。
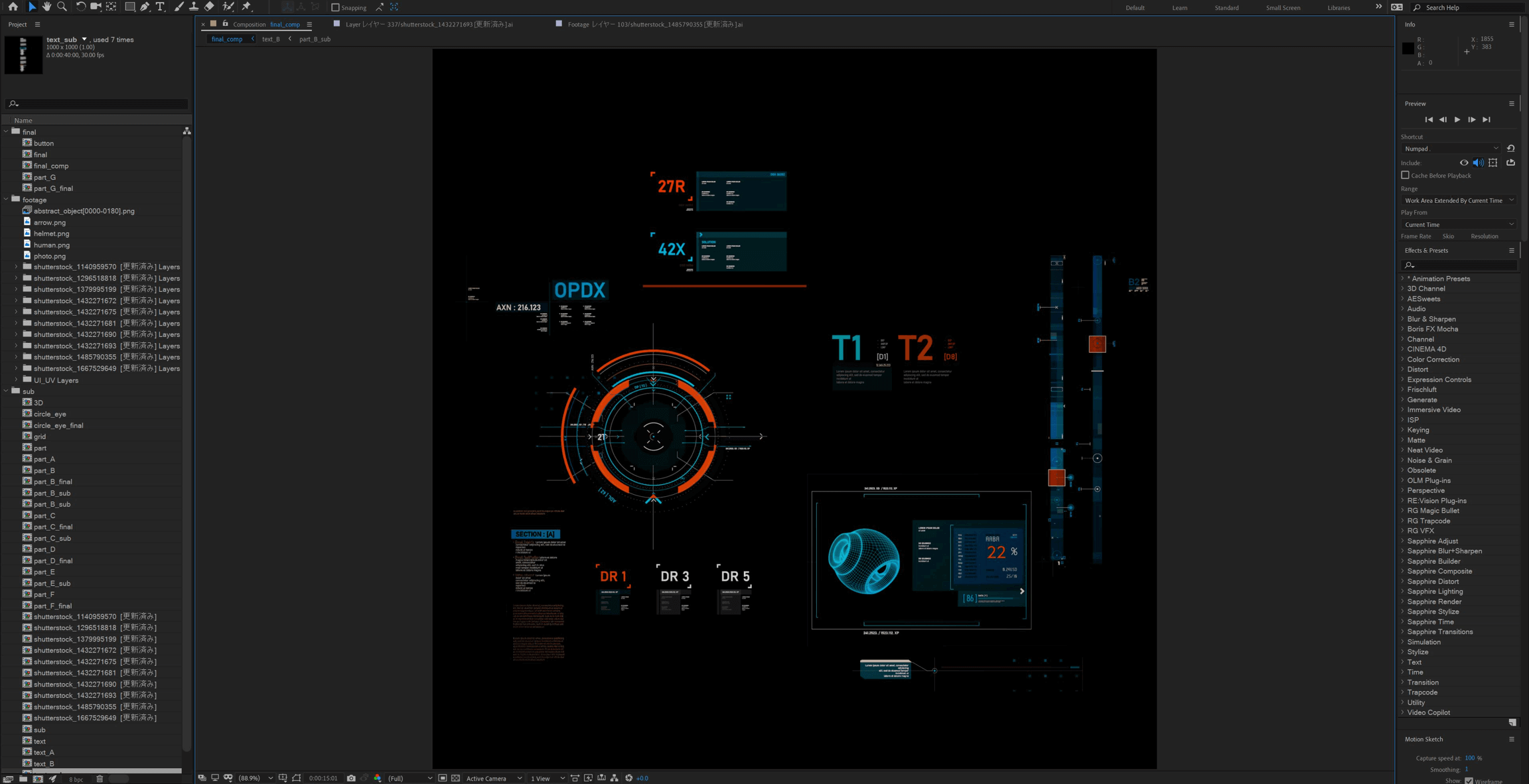
ユーザーにストレスなく、スムーズに見ていただくためには、データ容量を減らす必要があったため、マスクのクオリティが維持できる最低ラインまでポリゴン数を減らし、マスクオブジェクト自体にライティングを焼付け(bake)ました。ユーザーインターフェースの部分は、各UIパーツのイメージシーケンスサイズを256 x 256ピクセルに制限し、アニメーションをループさせています。これらのテクニックを組み合わせることにより、データ容量を減らし、全てのアニメーションが問題なく動作します。

Detail
- Directionディレクション
- Kyokane Takuya
- Designデザイン
- Kyokane Takuya
