- Home
- Redefine Design
序
このサイトを作成するにあたり、今まで感覚的に使用していた
[ ADWAYS=日本的なデザイン ] という要素を整理し、再定義しようと考えました。
なぜこのサイトデザインにしたかの意図を伝え、その上でご覧いただいた皆さまに何か残るものがあれば、幸いです (第四次延長のなかで主張します)

ADWAYSの本社オフィスに日本的なデザインを取り入た理由
デザインのコンセプトは会社の理念でもある [ 人儲け ] につながる [ 義理と人情 ] です。また、海外に事業を展開するにあたり、日本の企業であることを分かりやすく伝え、喜んでいただけるよう、おもてなしの気持ちが込められています。
破
これからの方向性、ミッションを踏まえたサイト全体のトーン & マナーの定義
日本的なデザイン要素の再定義

Brainstorming
サイトの目的や、ターゲットユーザーを考え、それに合ったデザインの方向性やサイトの構成を決定しました。

Brand Image [ Brand Personality ]
今後、わたしたちが提供したい価値や目指す方向性を考え、サイトのブランドイメージを作成。サイト全体のトーン & マナーに活かしました。
急
Logo | ADWAYS + Futura

Logotype | #000 / C40 M40 Y40 K100
Border | #333 / C0 M0 Y0 K91

Logotype | #FFF / C0 M0 Y0 K0
Border | #F1F1F1 / C0 M0 Y0 K9
Logoの試作・工程
Ver01 Futura Bold

Ver02 Futura Medium [ 太さ変更 ]

Ver03 Futura Bold [ R ] + Futura Medium [ 太さ変更 ]

Symbol Mark
Construction Grid

#000 / C40 M40 Y40 K100

#FFF / C0 M0 Y0 K0

Design Element
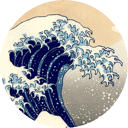
Image | 葛飾北斎

[ 富嶽三十六景 | 神奈川沖浪裏 ]
Image | 琳派

[ 尾形光琳 | 紅白梅図屏風 ] [ 鈴木其一 | 朝顔図屏風 ] [ 神坂雪佳 | 八つ橋 ]
和文 | 游明朝体、游ゴシック体
游明朝体
人儲け
游ゴシック体
人儲け
欧文 | Quattrocento、Raleway
Quattrocento
Beyond Everything Internet
Raleway
Beyond Everything Internet
Color | Achromatic Color + Adways Corporate Color

Primary Color [ #000 ]
見出し、本文

Gray Scale [ #333 - #FAFAFA ]
明度の低い色はWeb Safe Colorで指定 [ #333 #666 #999 #CCC ]

Accent Color [ #DE3838 ]
Adways Corporate Color [ CTAボタン等 ]

Complementary Accent Color [ #48AC9B ]
花緑青五割 + 青緑五割 [ 現状は画像内のみの使用 ]

Ivory [ #E9E4D4 ]
灰白色 [ 現状は画像内のみの使用 ]

下
やたら横文字を使ったりする
開き直りサイトではやたら横文字を使おうと思っていますが、どうか目をつぶっていただければ。
おあとがよろしいようです。
※ 序破急の構成にマクラ [ 冒頭のクレーの引用文 ] から04サゲ [ 下 ]でオチです。



